できること
イメージしたWebサイトを作成するために、HTMLやCSSを使用し、コーディングを行います。またJavaScript(jQuery)を使用してアニメーションのあるWebサイトの構築も可能です。
近年Webサイトの閲覧はPCから閲覧するだけでなく、タブレットやスマホから閲覧するユーザーも増加傾向です。そのため、閲覧するユーザーが使用するデバイス(PC、タブレット、スマホなど)に応じで表示を最適化するデザインを行います。
HTML、CSSで作成した静的サイトからWordPressを用いての動的サイトの構築を行います。また必要に応じてプラグインを使用して、ブログ記事の項目やお知らせ記事の項目を追加するといった依頼者様のとって運用しやすいWebサイトを作成します。
制作実績


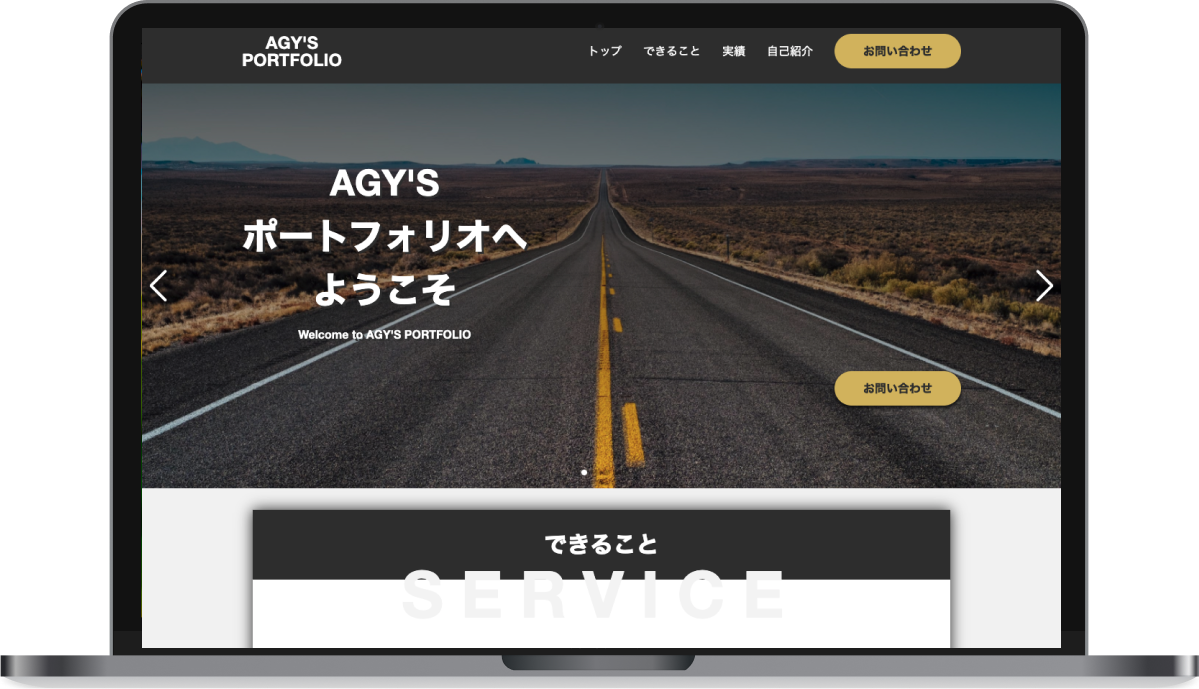
自身のポートフォリオサイト
デザインからコーディングまでを行っております。
デザインとして、メインビジュアルにはキャッチコピーとCTAを配置しています。見出しやグローバルナビは日本語で表示し、英語での表示は装飾程度にして見やすさを重視しています。お問い合わせフォームはテキストやテキストエリア、ラジオボタン、セレクトボックス、チェックボックスと様々なフォームを表示させています。
主なアニメーション:スライダー、ドロワーメニュー、スムーススクロール、タブメニュー、アコーディオンメニュー、他
デザインとして、メインビジュアルにはキャッチコピーとCTAを配置しています。見出しやグローバルナビは日本語で表示し、英語での表示は装飾程度にして見やすさを重視しています。お問い合わせフォームはテキストやテキストエリア、ラジオボタン、セレクトボックス、チェックボックスと様々なフォームを表示させています。
主なアニメーション:スライダー、ドロワーメニュー、スムーススクロール、タブメニュー、アコーディオンメニュー、他


WordPressを用いた企業サイトの構築例
ユーザー名:agy
パスワード:pass
XDのデザインカンプよりコーディングのみを行っております。
Topの事例部分と料金部分はカスタムフィールドで依頼者様からも変更しやすくしており、 お知らせ部分はカスタム投稿タイプで対応しました。 また、記事ページでは関連記事やおすすめ記事を実装しており、記事をSNSでも共有できるようにしております。 お問合せフォームでは自動返信メールの設定なども行っており、最後に公式テーマユニットテストデーターを用いて 動的処理による表示崩れがないか確認しております。
主な使用プラグイン:WP Multibyte Patch、Advanced Custom Fields、MW WP Form、Custom Post Type UI、WP Social Bookmarking Light、Breadcrumb NavXT
Topの事例部分と料金部分はカスタムフィールドで依頼者様からも変更しやすくしており、 お知らせ部分はカスタム投稿タイプで対応しました。 また、記事ページでは関連記事やおすすめ記事を実装しており、記事をSNSでも共有できるようにしております。 お問合せフォームでは自動返信メールの設定なども行っており、最後に公式テーマユニットテストデーターを用いて 動的処理による表示崩れがないか確認しております。
主な使用プラグイン:WP Multibyte Patch、Advanced Custom Fields、MW WP Form、Custom Post Type UI、WP Social Bookmarking Light、Breadcrumb NavXT


WordPressを用いたイベントサイトの構築例
ユーザー名:agy
パスワード:pass
XDのデザインカンプよりコーディングのみを行っております。
TOPのNEWS部分とお問い合わせ完了ページには投稿5件を表示し、NEWS一覧では投稿9件まで表示するようにしています。またTOPのCAST部分とSCHEDULE部分、COMMENTSの各コメント部分はカスタムフィールドで依頼者様からも変更しやすくしており、 SCHEDULE部分やCOMMENTS部分はカスタム投稿タイプで対応しました。
主な使用プラグイン:WP Multibyte Patch、Smart Custom Fields、Custom Post Type UI、Contact Form 7、Breadcrumb NavXT
TOPのNEWS部分とお問い合わせ完了ページには投稿5件を表示し、NEWS一覧では投稿9件まで表示するようにしています。またTOPのCAST部分とSCHEDULE部分、COMMENTSの各コメント部分はカスタムフィールドで依頼者様からも変更しやすくしており、 SCHEDULE部分やCOMMENTS部分はカスタム投稿タイプで対応しました。
主な使用プラグイン:WP Multibyte Patch、Smart Custom Fields、Custom Post Type UI、Contact Form 7、Breadcrumb NavXT


HTML,CSSを用いたコーポレートサイトの構築例
ユーザー名:agy
パスワード:pass
XDのデザインカンプよりコーディングのみを行っております。
デザインカンプとWebサイトのズレをなくすために、パーフェクトピクセルを用いて微調整を行いました。またW3Cのチェックも済んでいます。
主な使用アニメーション:スライダー、スムーススクロール、アコーディオンメニュー、他
デザインカンプとWebサイトのズレをなくすために、パーフェクトピクセルを用いて微調整を行いました。またW3Cのチェックも済んでいます。
主な使用アニメーション:スライダー、スムーススクロール、アコーディオンメニュー、他


HTML,CSSを用いたコーポレートサイトの構築例
ユーザー名:agy
パスワード:pass
XDのデザインカンプよりコーディングのみを行っております。
デザインカンプとWebサイトのズレをなくすために、パーフェクトピクセルを用いて微調整を行いました。またW3Cのチェックも済んでいます。
主な使用アニメーション:スライダー、ドロワーメニュー、スムーススクロール、アコーディオンメニュー、他
デザインカンプとWebサイトのズレをなくすために、パーフェクトピクセルを用いて微調整を行いました。またW3Cのチェックも済んでいます。
主な使用アニメーション:スライダー、ドロワーメニュー、スムーススクロール、アコーディオンメニュー、他


HTML,CSSを用いたWebショップの構築例
ユーザー名:agy
パスワード:pass
XDのデザインカンプよりコーディングのみを行っております。
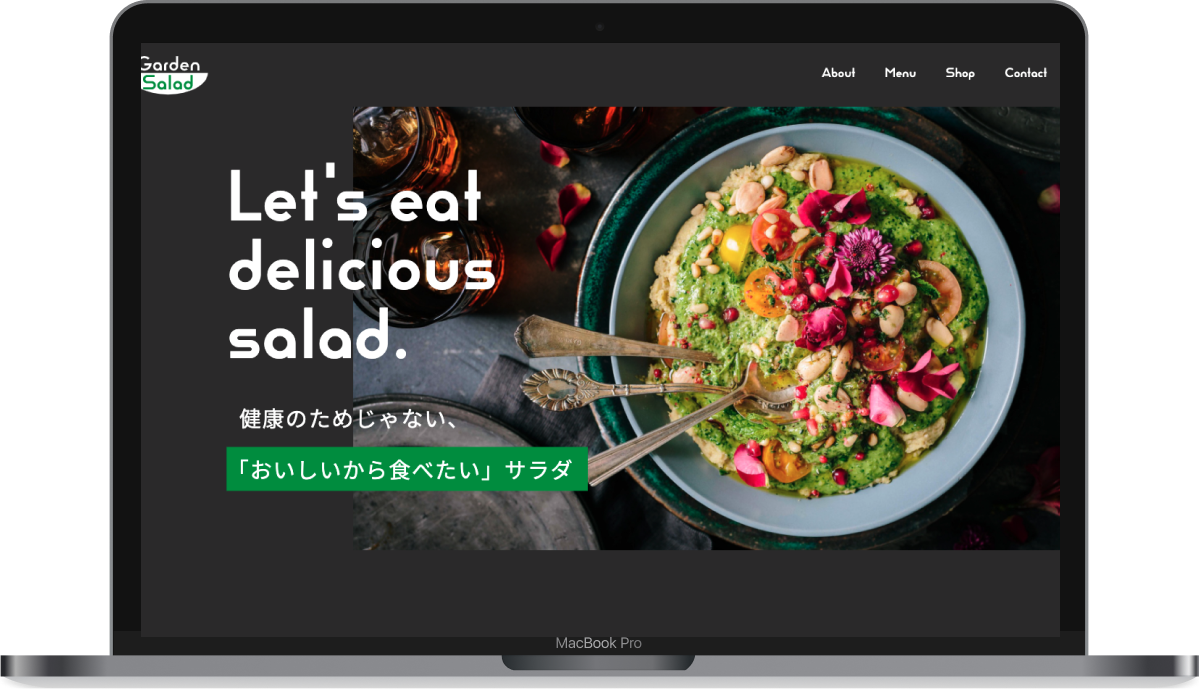
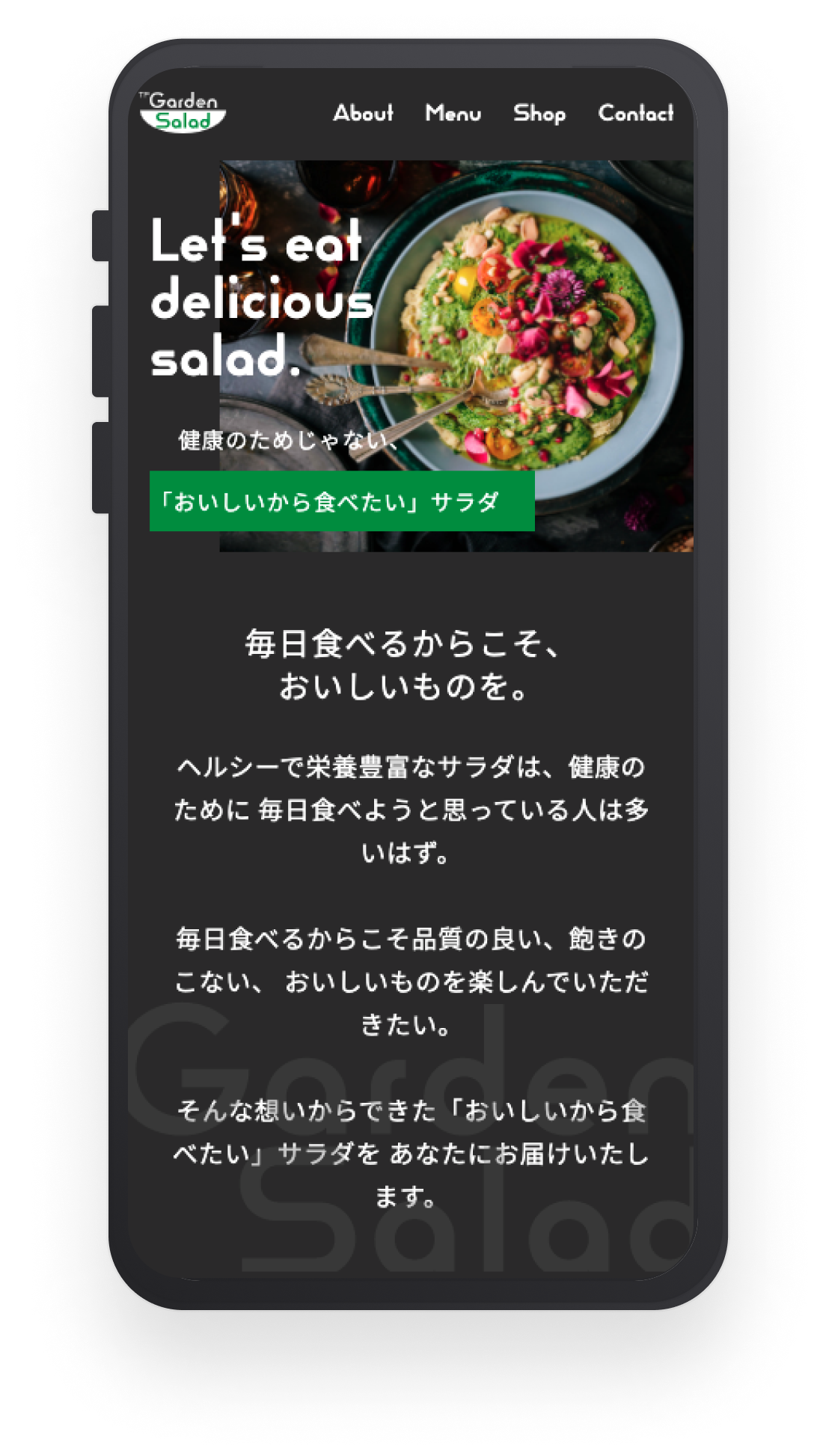
デザインカンプとWebサイトのズレをなくすために、パーフェクトピクセルを用いて微調整を行いました。またW3Cのチェックも済んでいます。
主な使用アニメーション:スムーススクロール、他
デザインカンプとWebサイトのズレをなくすために、パーフェクトピクセルを用いて微調整を行いました。またW3Cのチェックも済んでいます。
主な使用アニメーション:スムーススクロール、他
自己紹介

初めまして。AGYと申します。
病院でリハビリ職として13年間働いていましたが、趣味で始めたWeb制作がいつのまにか本気になってしまい、今ではフリーランスとして働くようになりました。
令和の時代、Webを利用しての集客は個人・法人問わずに欠かせません。ホームページを作りたいけれど、どのようにしたら良いのかわからない。Webを利用して集客をしたいけれども、どのようにすれば良いのかわからない。
そのような方にとって、身近な存在となり、気軽に相談出来るWeb製作者になりたいと思っています。
Webを利用しての集客についてお困りの方はお気軽にお問い合わせからご連絡お待ちしています。
病院でリハビリ職として13年間働いていましたが、趣味で始めたWeb制作がいつのまにか本気になってしまい、今ではフリーランスとして働くようになりました。
令和の時代、Webを利用しての集客は個人・法人問わずに欠かせません。ホームページを作りたいけれど、どのようにしたら良いのかわからない。Webを利用して集客をしたいけれども、どのようにすれば良いのかわからない。
そのような方にとって、身近な存在となり、気軽に相談出来るWeb製作者になりたいと思っています。
Webを利用しての集客についてお困りの方はお気軽にお問い合わせからご連絡お待ちしています。